列表
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于VUE模板插值操作的相关问题,其中包括了mustache、v-once、v-html、v-text等等内容,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于VUE模板指令使用的相关问题,指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构,下面一起来看一下,希望对大家有帮助。【相关推荐:ja
-
前端
本篇文章给大家带来了关于vue其中主要介绍了关于vue组件化开发的相关问题,组件化开发提供了一种抽象, 我们可以开发出一个独立可复用的小组件来构造我们的应用组件,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、
-
前端
v-bind的作用和插值表达式差不多, 只不过v-bind主要用于动态设置标签的属性。下面本篇文章就来带大家详细了解一下Vue的动态属性绑定指令v-bind,希望对大家有所帮助!v-bind指令是专门操作属性的指令,那么什么是属性呢?例如我
-
前端
一、简介axios 是一个轻量的HTTP客户端,它基于 XMLHttpRequest 服务来执行 HTTP 请求,支持丰富的配置,支持 Promise,支持浏览器端和 Node.js 端。自Vue2.0起,尤大大宣布取消对vue-resou
-
前端
如何快速上手Vue3?下面本篇文章给大家对比一下Vue2和Vue3,并介绍一下Vue2开发者如何快速上手Vue3,希望对大家有所帮助!笔者之前是Vue2+React开发者,因项目需要直接上手Vue3,所以快速学习一下,中间会对比一些和Rea
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue的两大核心,响应式与组件化的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】vue2.0 响应式1. 对象的响应式1
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了数据双向绑定的相关问题,vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于基本事件处理的相关问题,Vue 事件处理是每个 Vue 项目的必要方面。它用于捕获用户输入,共享数据以及许多其他创造性方式。下面一起来看一下,希望对大家有帮助。【相关推荐:java
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于脚手架交互式命令行和图形化界面安装步骤的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】vue脚手架交互式命令行和图形化界
-
前端
本篇文章给大家带来了关于vue的相关知识,主要介绍了关于项目搭建以及打包运行的相关问题,vue-cli: 用户生成Vue工程模板,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】一、概述我们使
-
前端
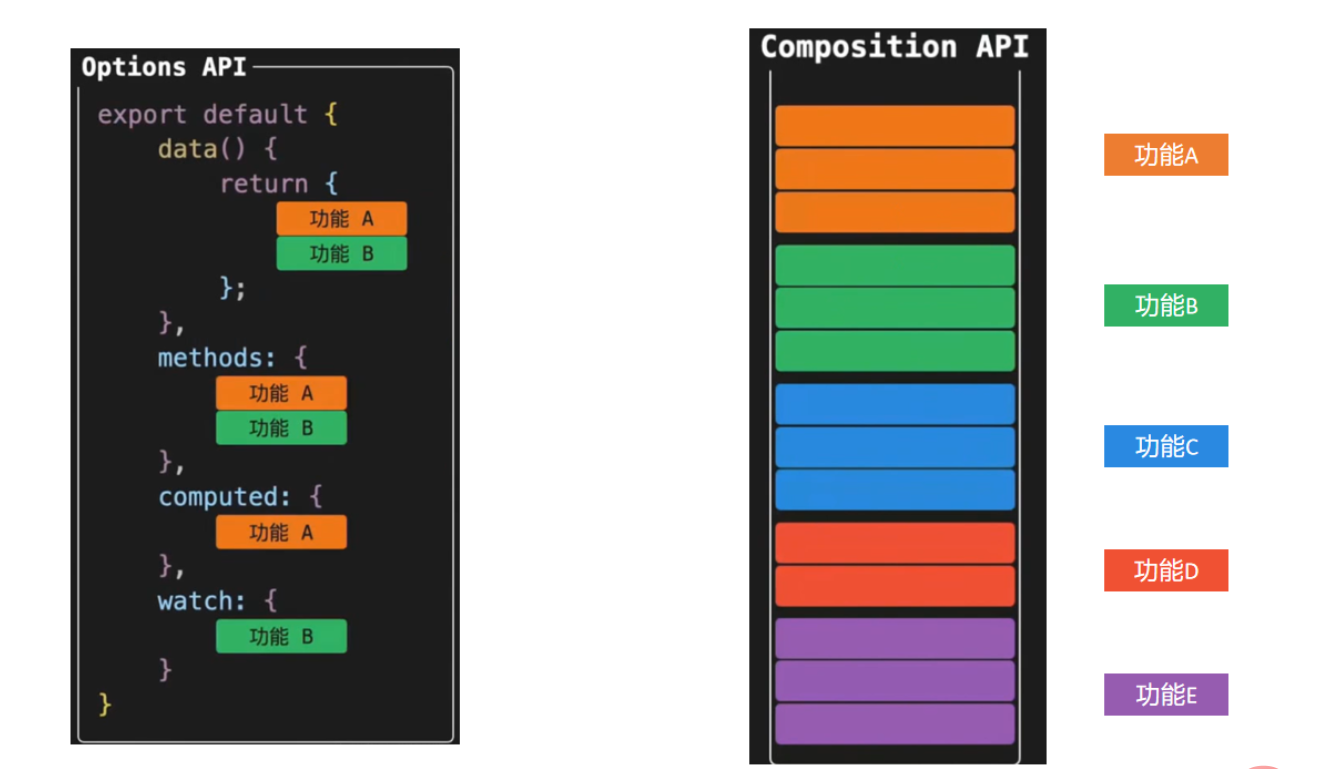
组合式API组合式api(Composition API)算是vue3对我们开发者来说非常有价值的一个api更新,我们先不关注具体语法,先对它有一个大的感知1. composition vs optionsoptions API开发出来的v
-
前端
Composition Api setup函数是一个新的组件选项。作为在组件内使用Composition API的入口点。 调用时机: setup函数会在beforeCreate钩子之前被调用 返回值 如果setup返回一个对象,则对象的属
-
前端
Vue2和Vue3在响应式上有什么区别?下面本篇文章就来给大家介绍一下Vue2和Vue3响应式区别,希望对大家有所帮助!第一次得先知道响应式原理过程,才能往下继续深入:由浅到深,才是王道。(学习视频分享:vuejs视频教程)这种图片很清晰的
-
前端
vue组件之间怎么传值?下面本篇文章给大家介绍一下vue2.0中的组件传输方式,希望对大家有所帮助!组件化开发是VUE中重要的开发方式,当各组件分离开发时,就必然会存在组件之间传值的问题。(学习视频分享:vuejs视频教程)props传pr
-
前端
Vue3.2 中新出的 expose 是做啥用的?下面本篇文章带大家好好了解下Vue3.2的expose工具,希望对大家有所帮助!随着Vue 3.2的发布,一个新的组合工具提供给我们,叫做 expose。(学习视频分享:vue视频教程)你是
-
前端
怎么进行前端埋点?下面本篇文章给大家介绍一下怎么通过Vue自定义指令实现前端埋点,希望对大家有所帮助!(学习视频分享:vue视频教程)在营销活动中,通过埋点可以获取用户的喜好及交互习惯,从而优化流程,进一步提升用户体验,提高转化率。在之前的
-
前端
Vue 是目前用于创建用户界面的最佳 JavaScript 框架之一,本文推荐 Vue 项目开发用得上的 6 个第三方库,这些库基本可以覆盖项目大部份需求,有效的提高项目开发效率。如果不希望过多的使用第三方库,这些库则可以作为学习,从中吸取
-
前端
掌握多一门技巧,Vue 编程效率就高一分,工欲善其事,必先利其器。本篇文章给大家整理分享一些必备Vue 的操作技巧,希望对大家有所帮助!(学习视频分享:vue视频教程)键盘事件在 js 中我们通常通过绑定一个事件,去获取按键的编码,再通过
-
前端
Vite3已经发布了3.0,你还卷动吗?下面本篇文章就来看看Vite3.0新特性,现在前端的发展的速度这么快,时刻保持对新技术的敏感度才能保证自己不被淘汰。前一段时间,尤大发布了Vite3.0,以及更新了Vite的官方文档,如下图进入首页反